
The WooCommerce meta data on the orders and customers are a potentially valuable resource for improving workflows. Often overlooked.
This video shows how the data from WooCommerce meta fields are transferred and recognised by Automation.app.
WooCommerce order meta used in practise
WooCommerce Meta fields for orders – doing Automation, setting up sorting by recognising the data allows WooCommerce shop owners to work more efficiently with WooCommerce order item meta. This video shows you how Automation.app lets meta become actionable data.

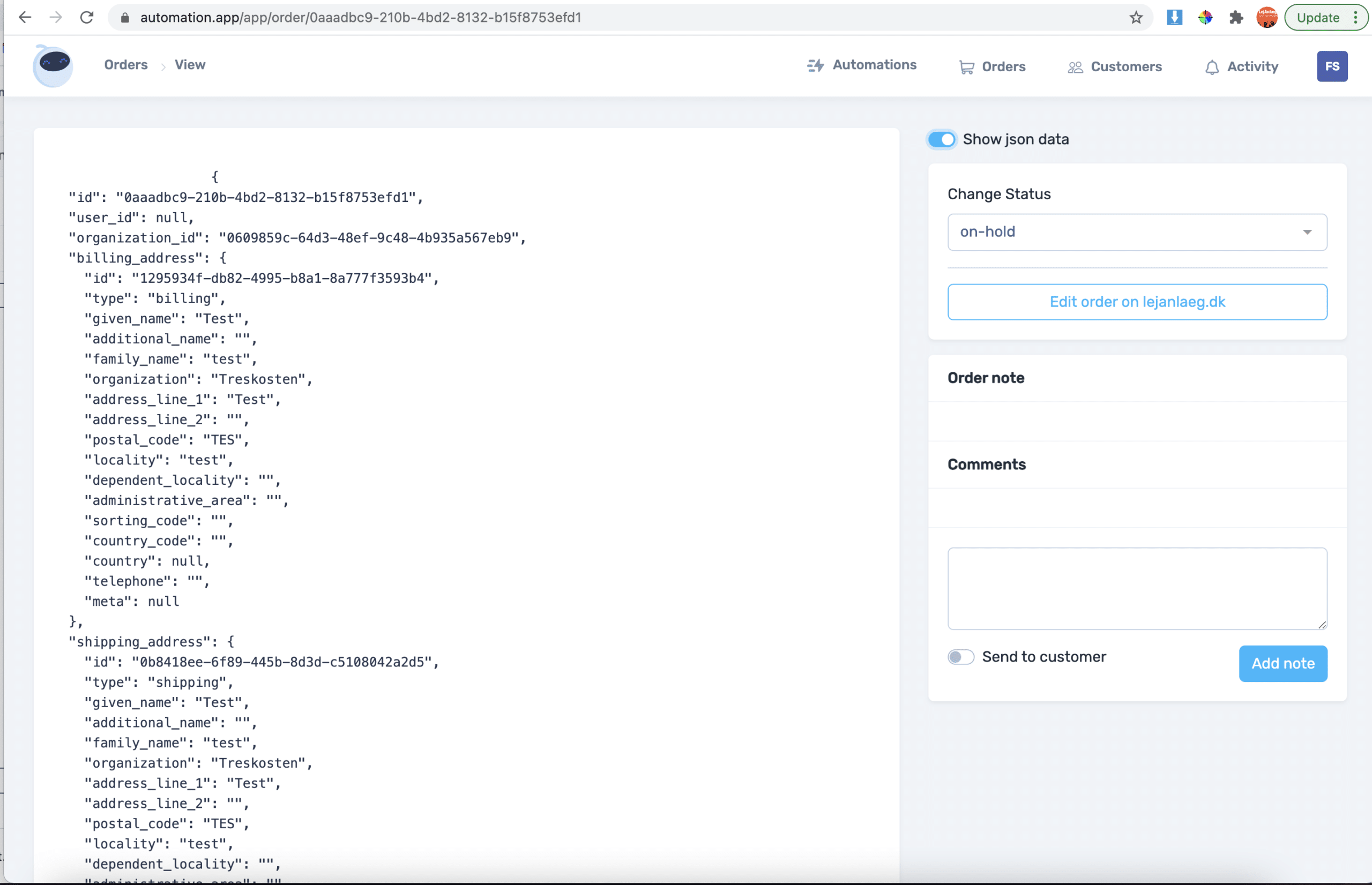
You can scroll the list for the order data that Automation.app has loaded.

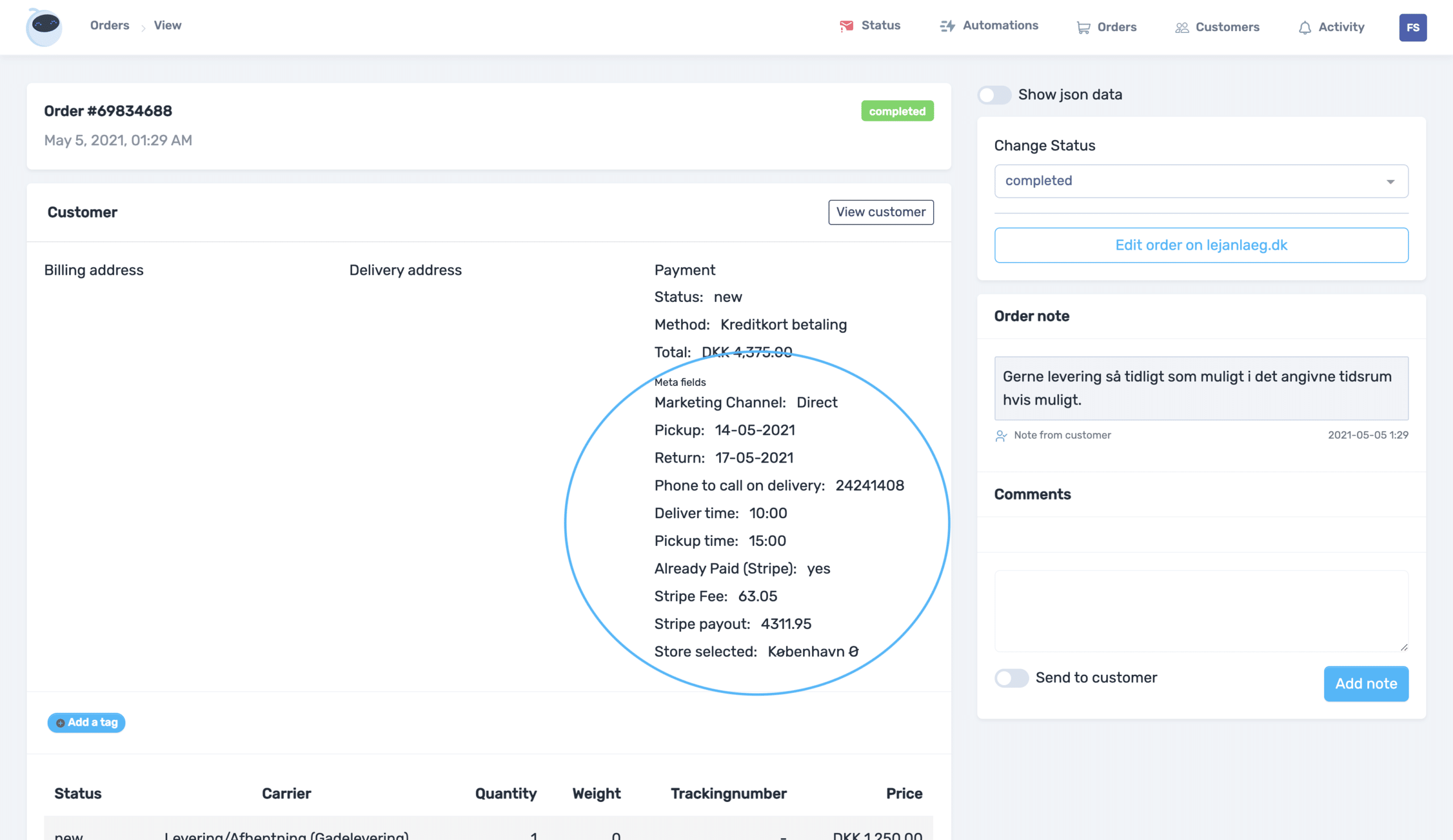
This order has specific fields for woocommerce that could be used in automations
Why WooCommerce order meta data gives you new options
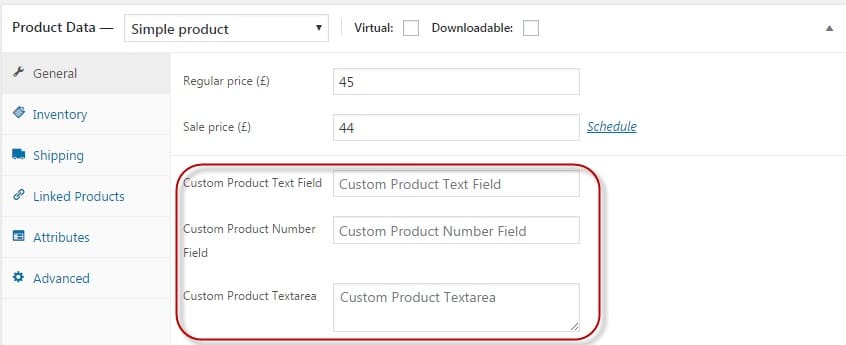
With the option to link up with any data that is appended to WooCommerce, you’re able to create advanced features for the products with for example Gravity Forms or Custom Checkout Fields.
The meta data is both derived from products and checkout settings. Making each order unique in the meta content. Virtually everything can be sorted and automated in WooCommerce when you include the meta fields in the toolbox.

How it works and how to activate the fields on the order page
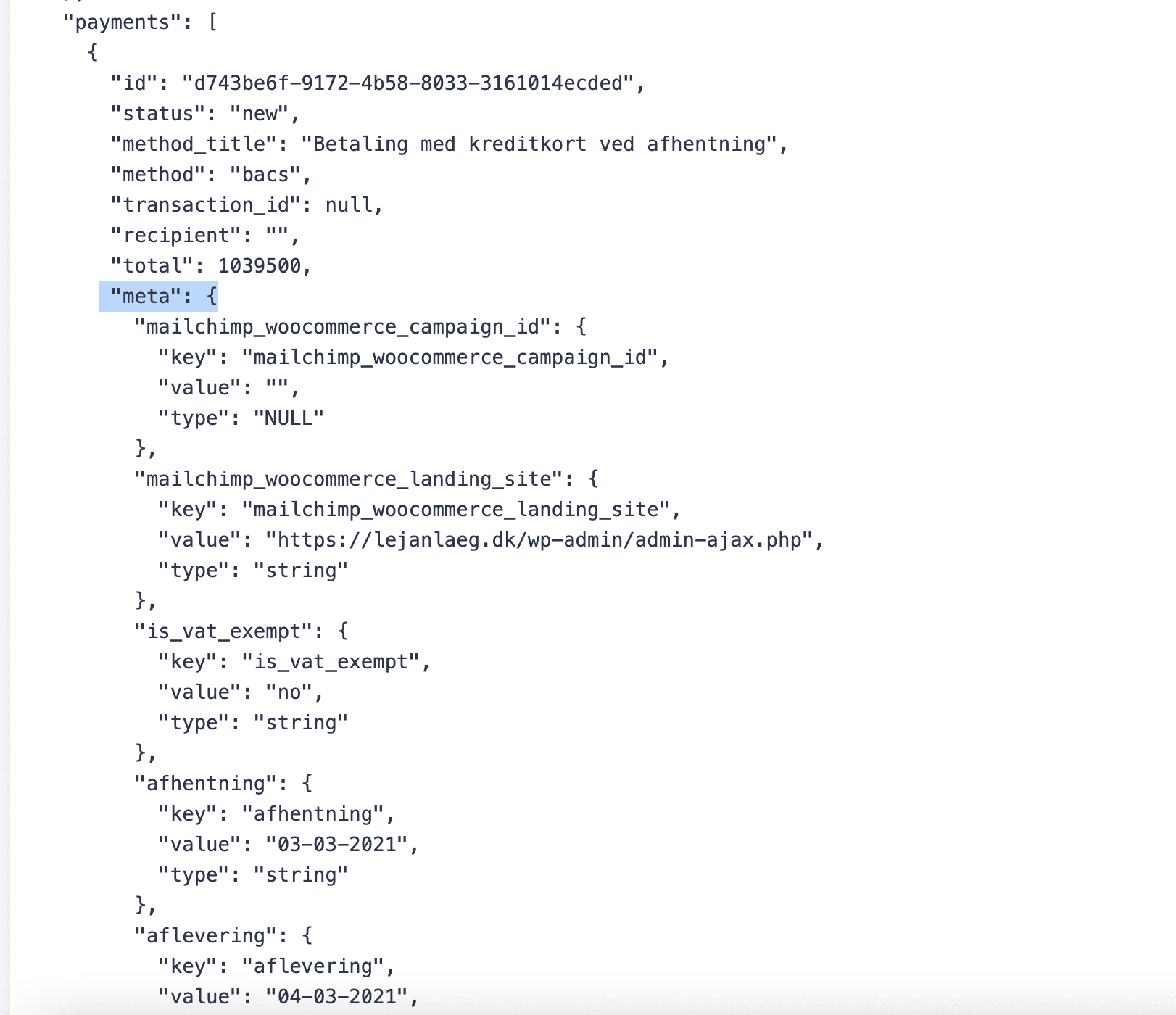
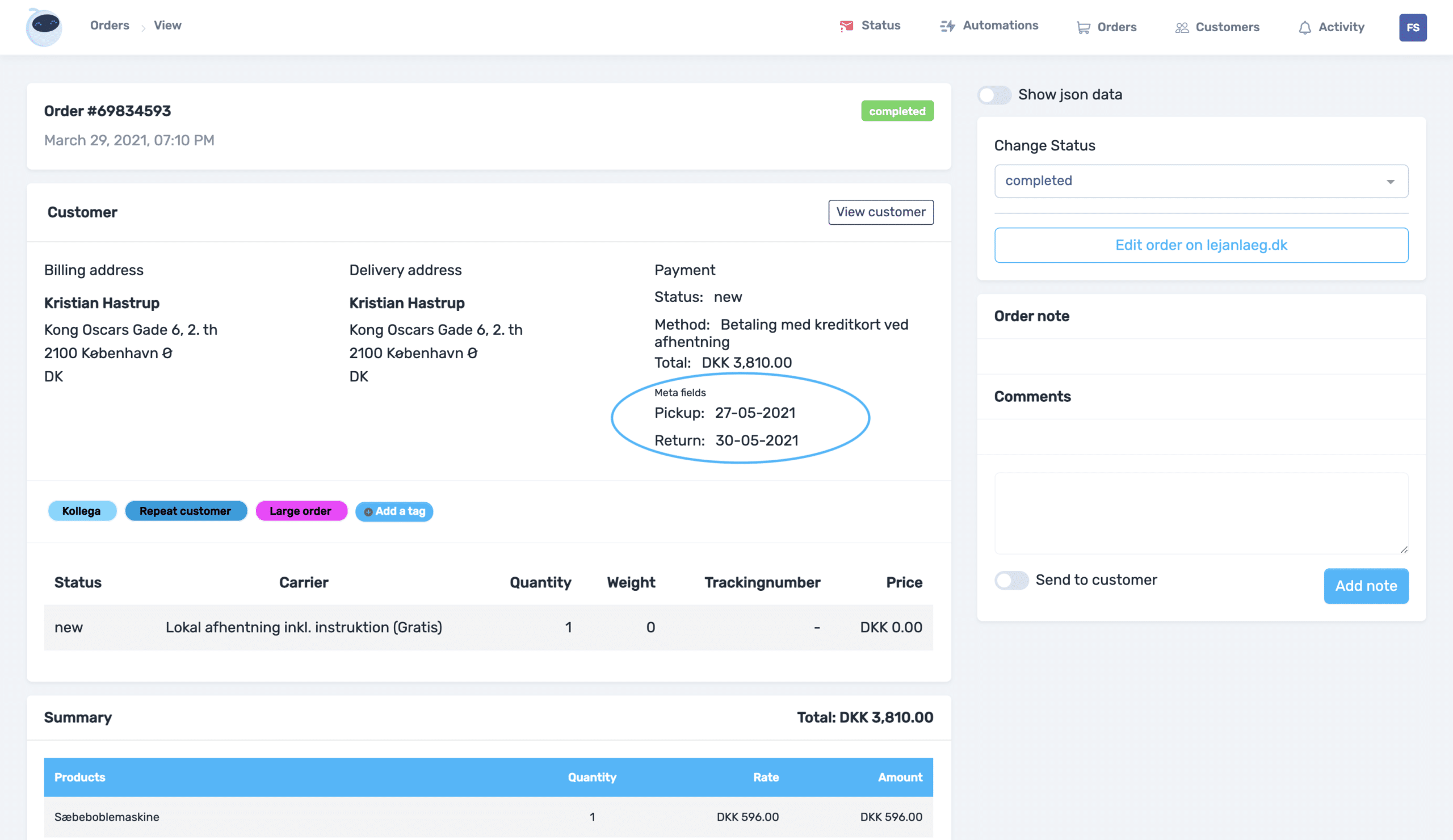
Showing an order with two Meta fields showing:

Order with much more active meta
This client offers delivery for clients. When this is selected on checkout, lots more data is added to the order. This shows in the Meta fields section, when relevant.

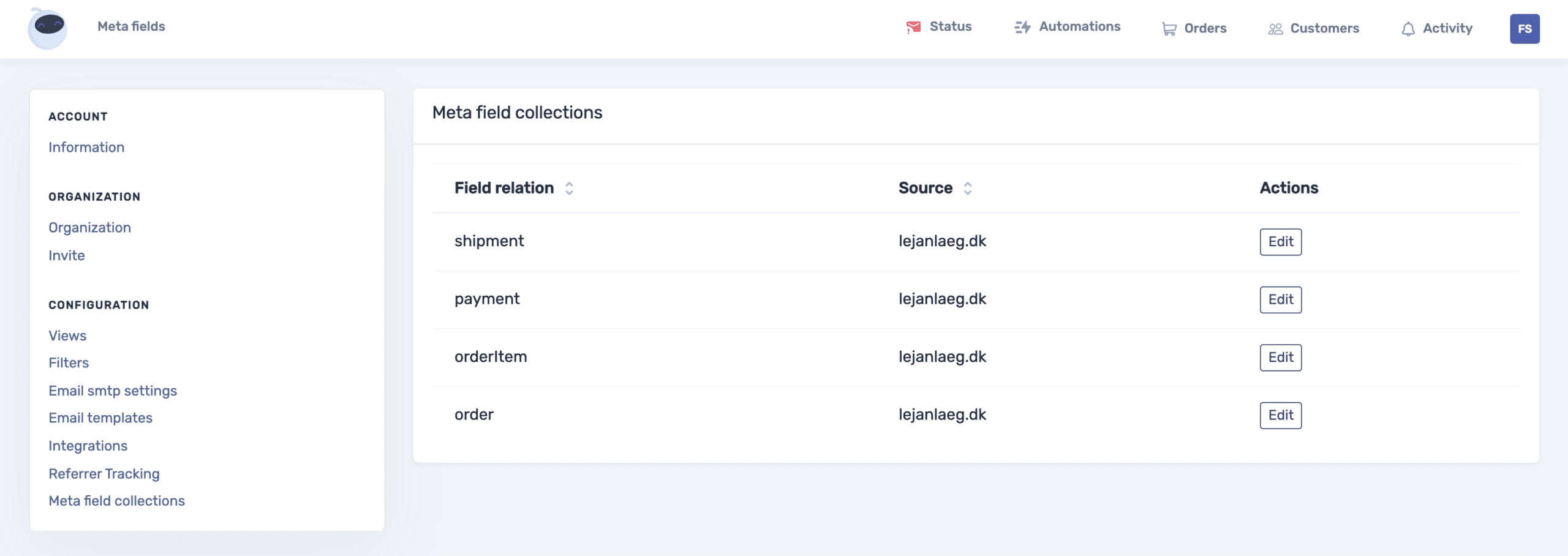
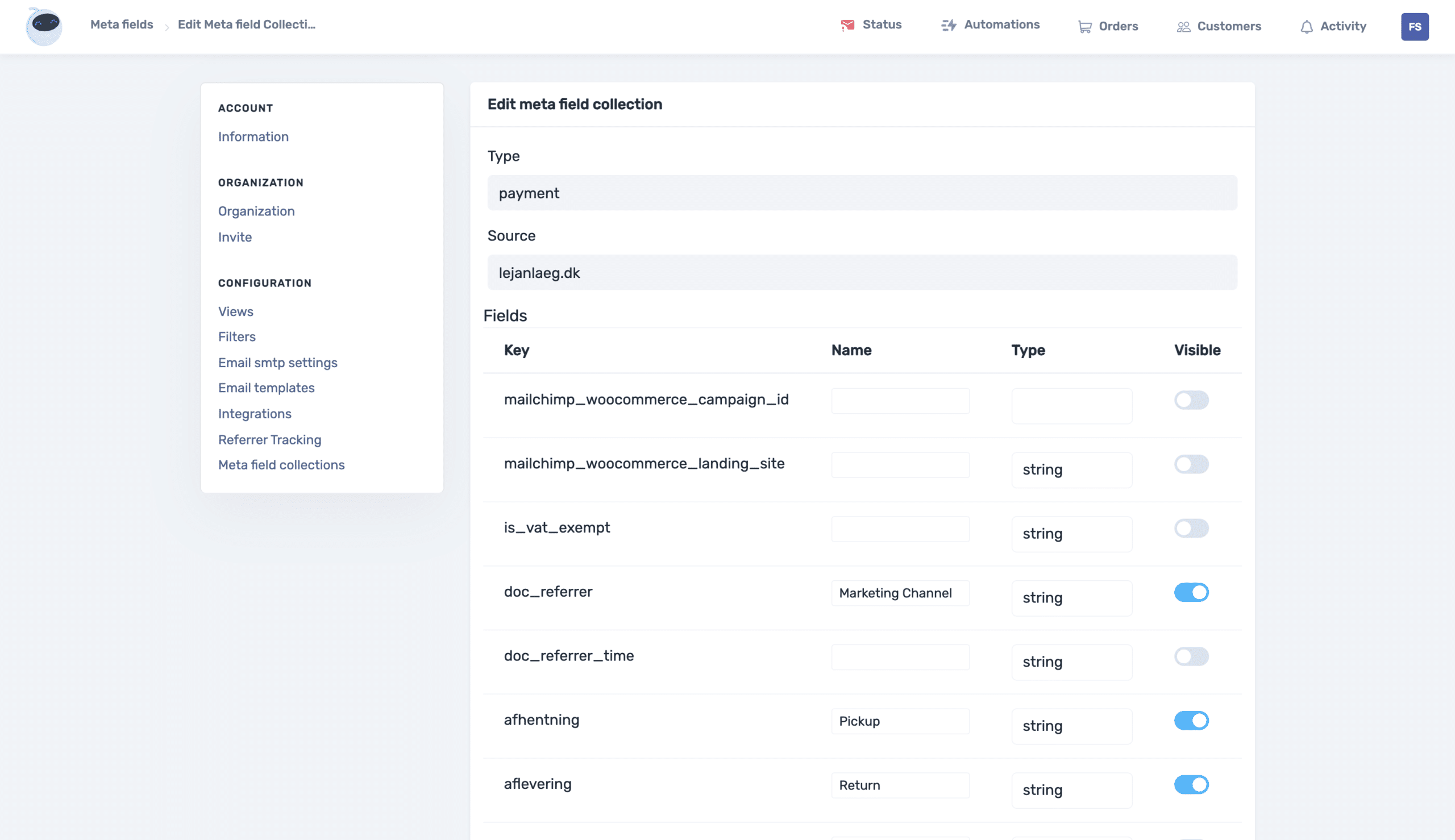
To activate the fields and change the naming:
https://automation.app/app/metaFields


Showing meta data on the order overview page:
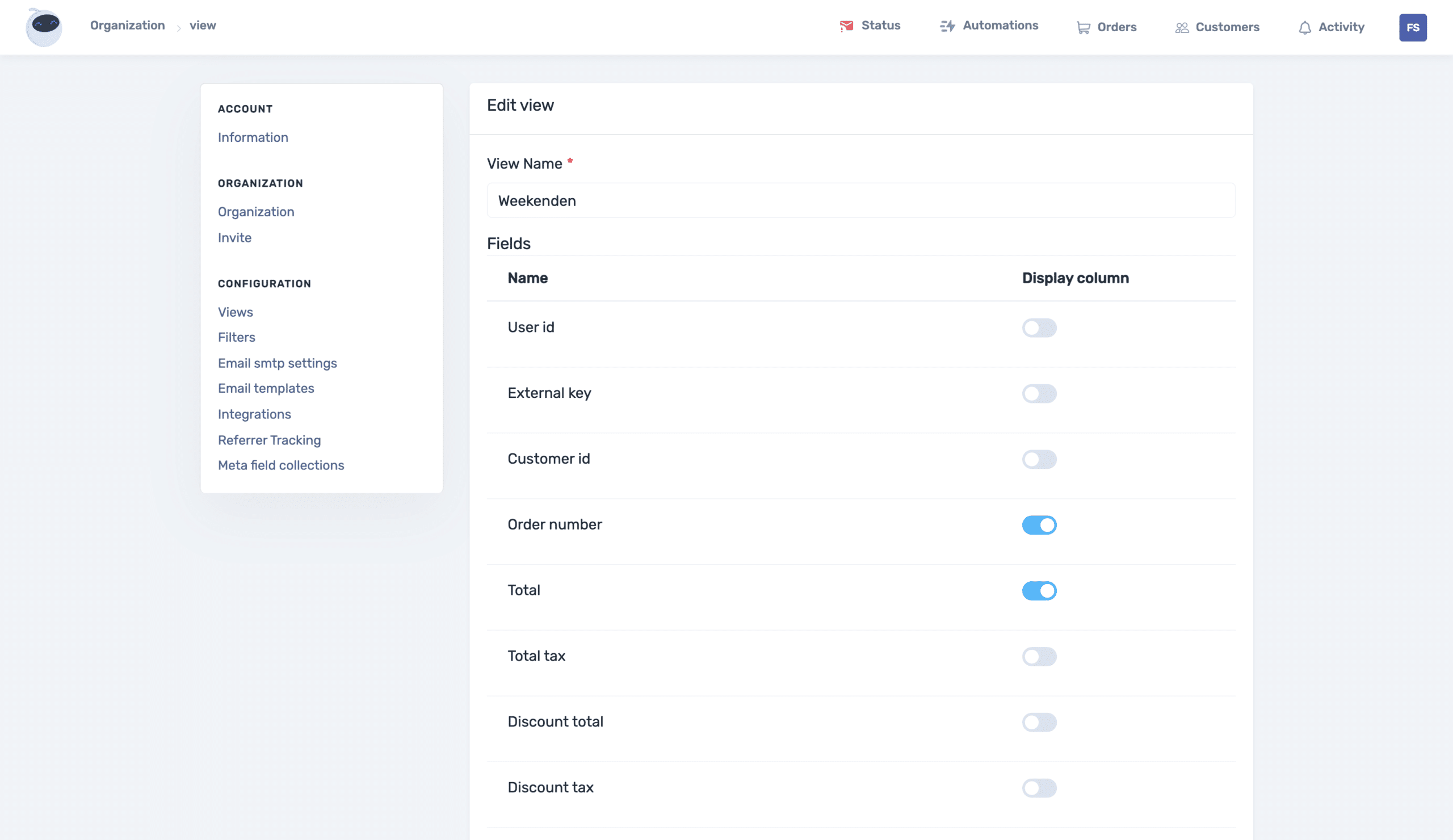
Selecting the fields to show in the order overview
https://automation.app/app/organization/view

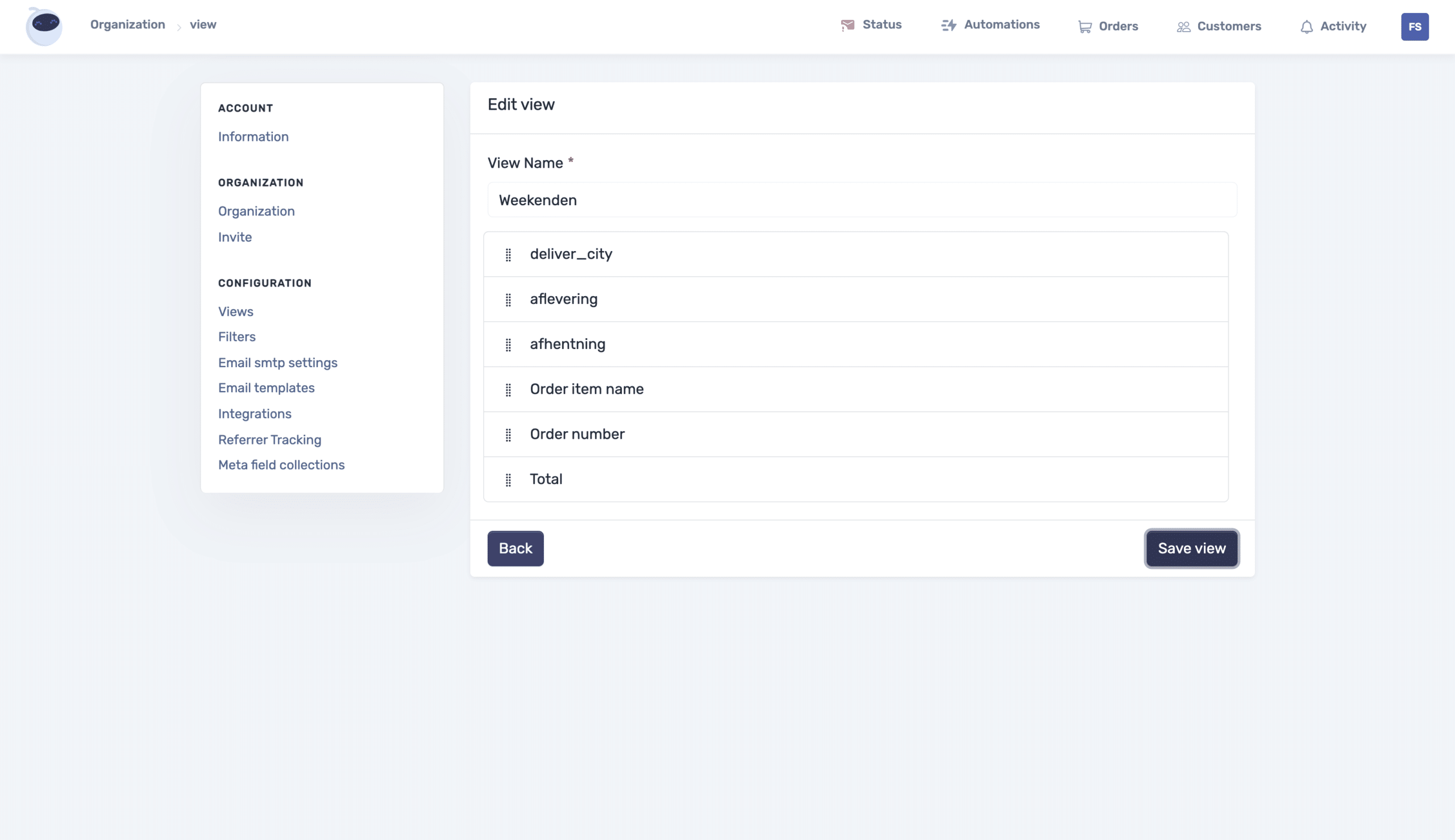
Sorting the view

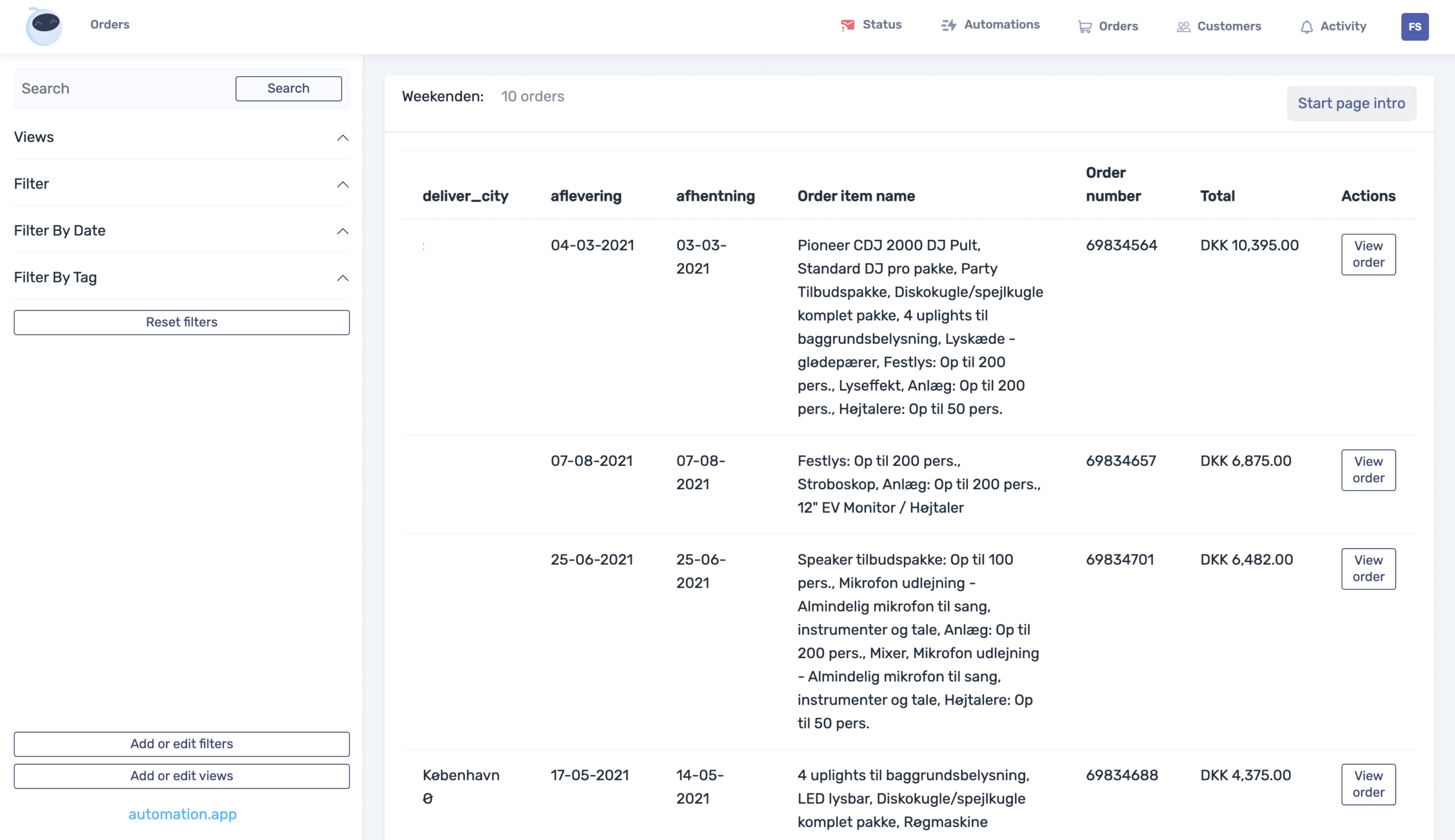
How it looks in practise
Notice the deliver city is not showing when the order should not be delivered for this client. The data value is empty.

The example shows “deliver_city” – column names can be edited in the meta field collections